画像を4枚のパネルに分割してエフェクトをかけたスライダー4パターン。
まず、共通のhtmlを記述を記述してから、パターンごとのCSSを記述していく流れ。
共通のhtmlを記述を記述
まずは共通のhtmlを記述していく。
画像内のテキストは、<div class=”cr-titles”>のタグ内で書き換える。
【 html 】
1
<div class=”container”>
2
<section class=”cr-container”>
3
<input id=”select-img-1″ name=”radio-set-1″ type=”radio” class=”cr-selector-img-1″
5
<label for=”select-img-1″ class=”cr-label-img-1″>1</label>
7
<input id=”select-img-2″ name=”radio-set-1″ type=”radio” class=”cr-selector-img-2″ />
8
<label for=”select-img-2″ class=”cr-label-img-2″>2</label>
10
<input id=”select-img-3″ name=”radio-set-1″ type=”radio” class=”cr-selector-img-3″ />
11
<label for=”select-img-3″ class=”cr-label-img-3″>3</label>
13
<input id=”select-img-4″ name=”radio-set-1″ type=”radio” class=”cr-selector-img-4″ />
14
<label for=”select-img-4″ class=”cr-label-img-4″>4</label>
16
<div class=”clr”></div>
17
<div class=”cr-bgimg”>
19
<span>Slice 1 – Image 1</span>
20
<span>Slice 1 – Image 2</span>
21
<span>Slice 1 – Image 3</span>
22
<span>Slice 1 – Image 4</span>
25
<span>Slice 2 – Image 1</span>
26
<span>Slice 2 – Image 2</span>
27
<span>Slice 2 – Image 3</span>
28
<span>Slice 2 – Image 4</span>
31
<span>Slice 3 – Image 1</span>
32
<span>Slice 3 – Image 2</span>
33
<span>Slice 3 – Image 3</span>
34
<span>Slice 3 – Image 4</span>
37
<span>Slice 4 – Image 1</span>
38
<span>Slice 4 – Image 2</span>
39
<span>Slice 4 – Image 3</span>
40
<span>Slice 4 – Image 4</span>
43
<div class=”cr-titles”>
44
<h3><span>Serendipity</span><span>What you’ve been dreaming of</span></h3>
45
<h3><span>Adventure</span><span>Where the fun begins</span></h3>
46
<h3><span>Nature</span><span>Unforgettable eperiences</span></h3>
47
<h3><span>Serenity</span><span>When silence touches nature</span></h3>
次に、パターンごとのCSSを記述していく。
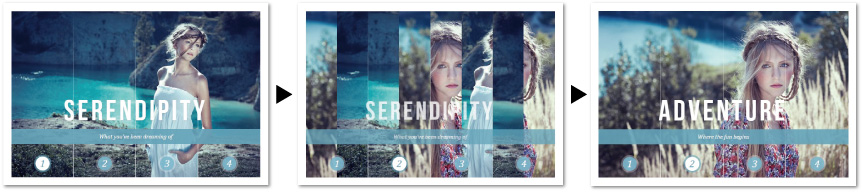
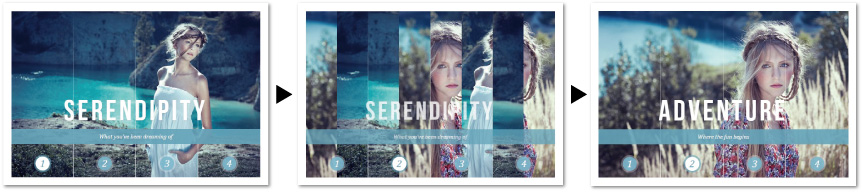
effect【 1 】 画像を押し出してスライド表示するエフェクト
画像を押し出してスライド表示するエフェクトのコード。

【 html 】
2
<link rel=”stylesheet” type=”text/css” href=”css/demo.css” />
3
<link rel=”stylesheet” type=”text/css” href=”css/style1.css” />
・スタイルシートは、ダウンロードした外部ファイル()の中にあるパターンごとに異なる
style1~4のいずれかを設定
・使用する画像は、style.cssにbackground-imageプロパティで設定
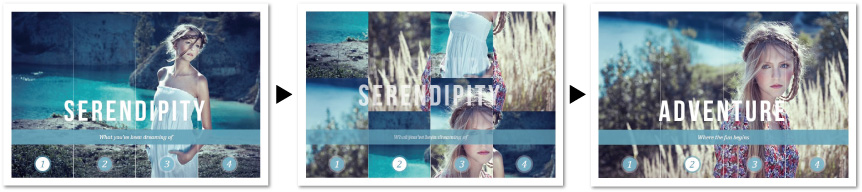
effect【 2 】 画像を押し出してスライド表示するエフェクトver2
画像を押し出してスライド表示するエフェクトver2のコード

【 html 】
2
<link rel=”stylesheet” type=”text/css” href=”css/demo.css” />
3
<link rel=”stylesheet” type=”text/css” href=”css/style2.css” />
・スタイルシートは、ダウンロードした外部ファイル()の中にあるパターンごとに異なる
style1~4のいずれかを設定
・使用する画像は、style.cssにbackground-imageプロパティで設定
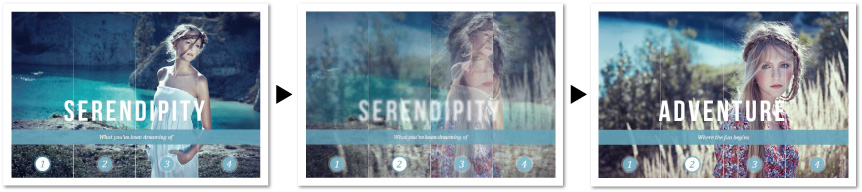
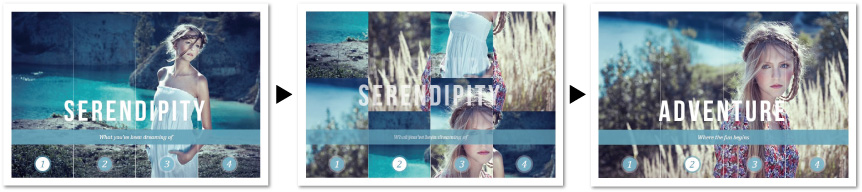
effect【 3 】 上下にスライドしながら切り替わるエフェクト
上下にスライドしながら切り替わるエフェクトのコード

【 html 】
2
<link rel=”stylesheet” type=”text/css” href=”css/demo.css” />
3
<link rel=”stylesheet” type=”text/css” href=”css/style3.css” />
・スタイルシートは、ダウンロードした外部ファイル()の中にあるパターンごとに異なる
style1~4のいずれかを設定
・使用する画像は、style.cssにbackground-imageプロパティで設定
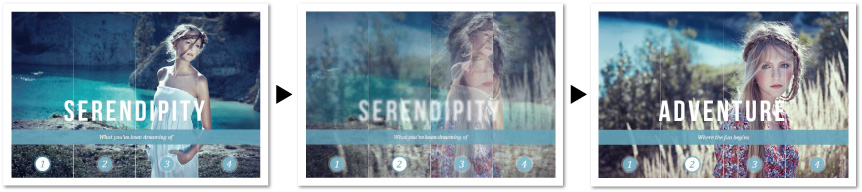
effect【 4 】 ふわっと切り替わるエフェクト
ふわっと切り替わるエフェクトのコード

【 html 】
2
<link rel=”stylesheet” type=”text/css” href=”css/demo.css” />
3
<link rel=”stylesheet” type=”text/css” href=”css/style4.css” />
・スタイルシートは、ダウンロードした外部ファイル()の中にあるパターンごとに異なる
style1~4のいずれかを設定
・使用する画像は、style.cssにbackground-imageプロパティで設定
参考記事 http://tympanus.net/codrops/2012/01/17/sliding-image-panels-with-css3/