ブラウザ上でプレビューを見ながら手動で設定できてコードも生成してくれるCSS3ジェネレーターを3サイトピックアップ。
ベンダープレフィックス付きで、コピペしてすぐに利用可能。
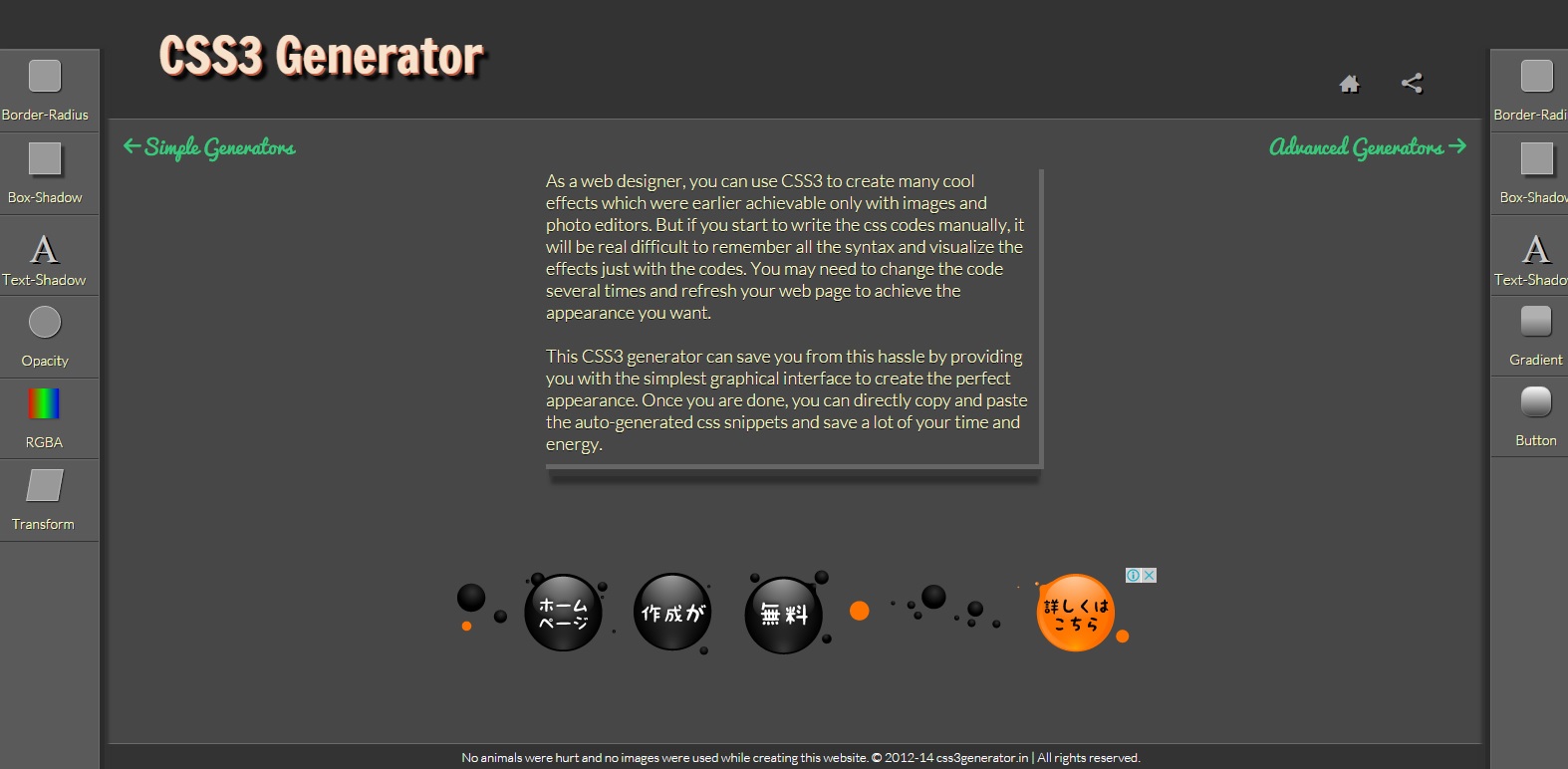
1. 「 CSS Generator 」http://www.css3generator.in/

■ カスタマイズできるプロパティの種類
- ・ Border-radius
- ・ Box-shadow
- ・ Text-shadow
- ・ Opacity
- ・ RGBA
- ・ Transform
- ・ Gradient
- ・ Button
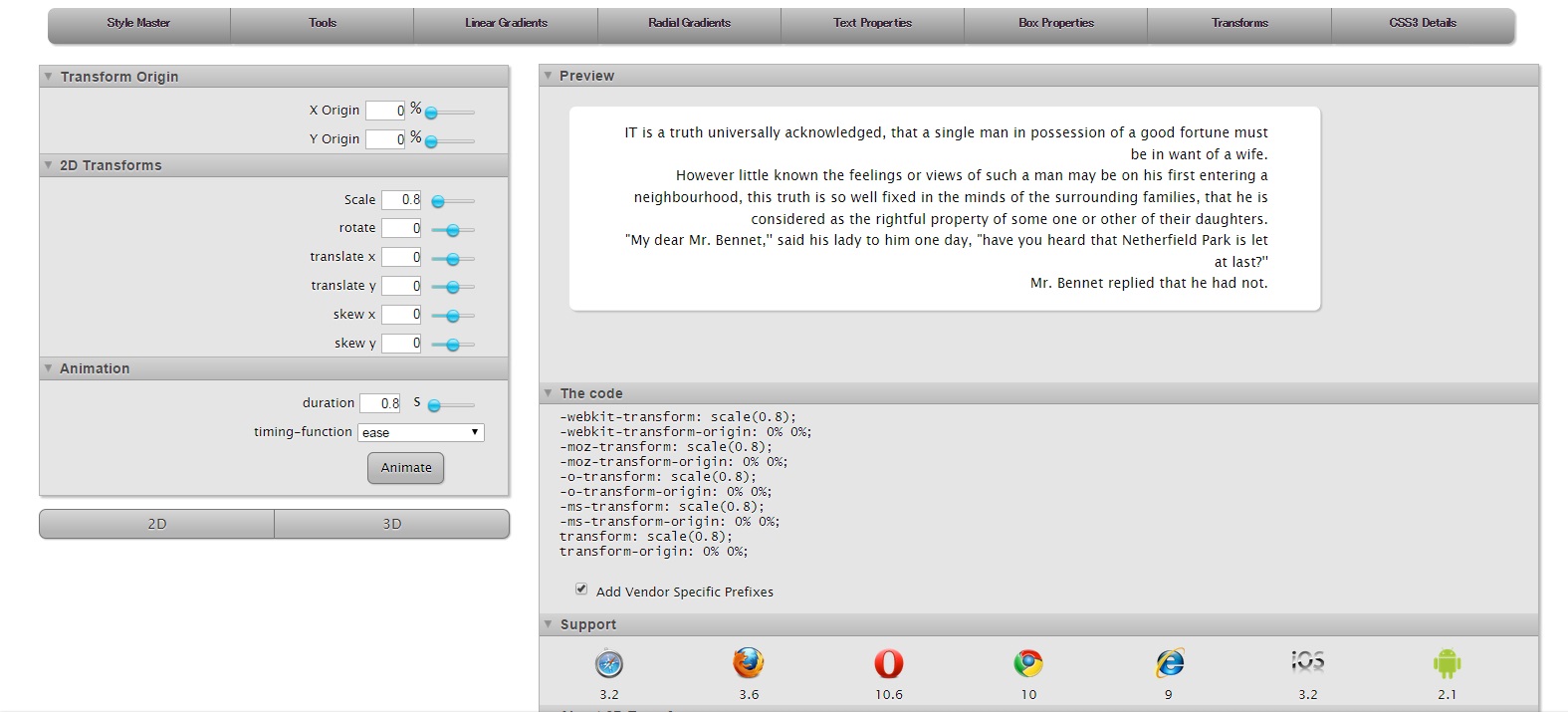
2. 「 westciv 」http://westciv.com/

■ カスタマイズできるプロパティの種類
- ・ Animation
- ・ Transform
- ・ Border-radius
- ・ Box-shadow
- ・ Text-shadow
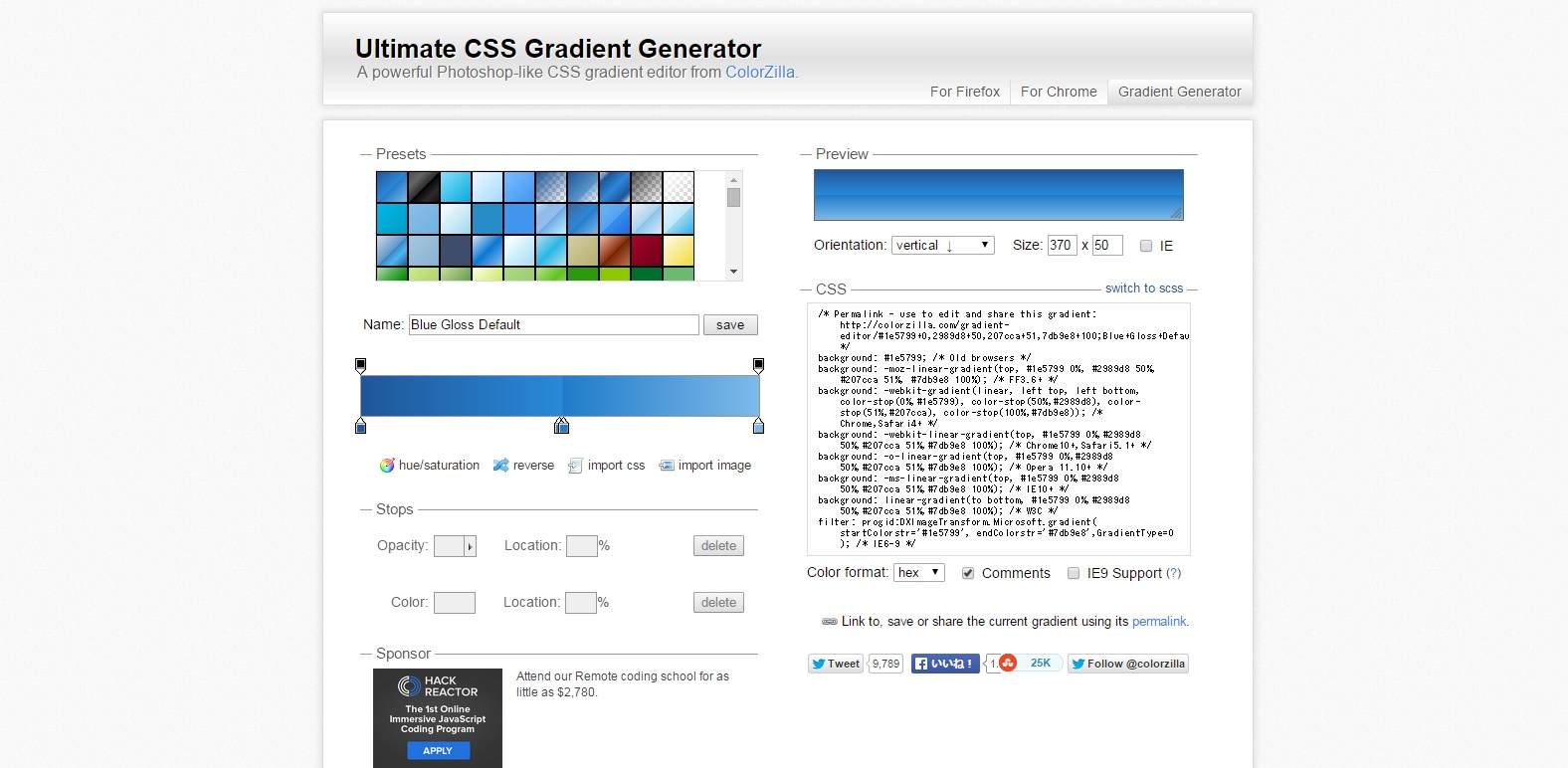
3. 「 Ultimate CSS Gradient Generator 」
http://www.colorzilla.com/gradient-editor/
http://www.colorzilla.com/gradient-editor/

■ カスタマイズできるプロパティの種類
- ・ Gradient
関連記事
上記で紹介しているプロパティを取り上げている記事
PICK UP
TIPS記事セレクション









Great page, it’s not habitually that I will wantcomment your kind blog. You finished a number of pleasant points here.