JQueryを使うための準備についてをまとめておきます。
手順は以下のようになります。
- 1 スクリプトを動かすために必要な JQuery のファイル( 本体 )をhead 内に設置する。
- 2 プラグイン本体を設置し、色々なスクリプト(実行コード) を書いていく。
1. まずはスクリプトを動かすために必要な JQueryのファイル
( 本体 ) をhead 内に設置する。
( 本体 ) をhead 内に設置する。
1-1. まずはJQueryのファイルをダウンロードする
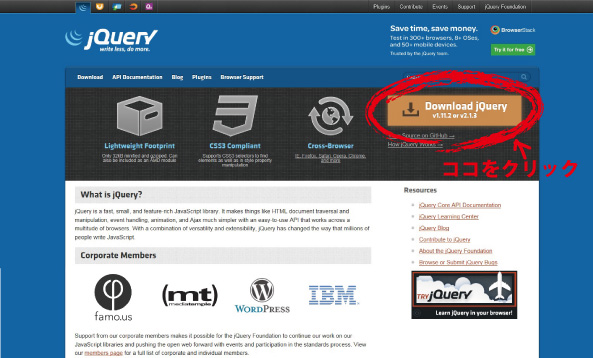
まずは、JQueryのファイルを入手する必要があるので、以下のJQueryの本サイトからファイルをダウンロードする。

ダウンロードしたファイルを「名前をつけて保存」する。
「jquery-1.8.1.min.js」という名前で保存されるので、このjsファイルを html ファイルと同じディレクトリに置きます。
※このファイル名はバージョンにより変化します。
1-2. ダウンロードしたJSファイルをhtmlファイルのhead内に記述する
そしてダウンロードしたJSのファイルをhtmlファイルのhead内に記述していきます。
記述のしかたは2パターンあります。
記述のしかた-1 【 ダウンロードしたファイルを使う場合 】
<script src=”jquery-1.8.1min.js”></script>
記述のしかた-2 【 jqueryファイル (本体) を読み込んで使う場合 】
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js”></script>
2. 適応させたいスクリプト( 実行コード )を書いていく
そして、適用させたい細かい命令 設定を記述していく。
記述する場所は、JQueryのファイル(本体)の直下、もしくは body 要素が終わった直前に設置する。
記述のしかた
<script type=”text/javascript”>
$(function(){
[ ここにプラグインの内容を書いていく ]
});
</script>
以上で設定完了。
関連記事
JQueryで実装するTIPSについて書いている記事
PICK UP
注目記事セレクション